網(wǎng)站制作成功后,我們應(yīng)該開(kāi)始做網(wǎng)站的哪些工作了呢?那就是網(wǎng)站的推廣和運(yùn)營(yíng),大家都知道網(wǎng)站是用來(lái)做我們產(chǎn)品的推廣的,所以首頁(yè)必須我們得把網(wǎng)站推廣出去。
網(wǎng)頁(yè)頁(yè)面是每個(gè)網(wǎng)站最基本的獨(dú)立要素,而且每一個(gè)頁(yè)面都有特定的任務(wù),這些頁(yè)面就像串聯(lián)的一個(gè)鏈條一樣,構(gòu)成了整個(gè)網(wǎng)站。每個(gè)頁(yè)面主要提供兩個(gè)基本任務(wù)構(gòu)建整個(gè)鏈。
1.幫助用戶(hù)完成當(dāng)前頁(yè)面的主要任務(wù)
2.提供任務(wù)鏈中的下一個(gè)環(huán)的訪問(wèn)
目前WEB上的頁(yè)面主要可供完成的任務(wù)有:
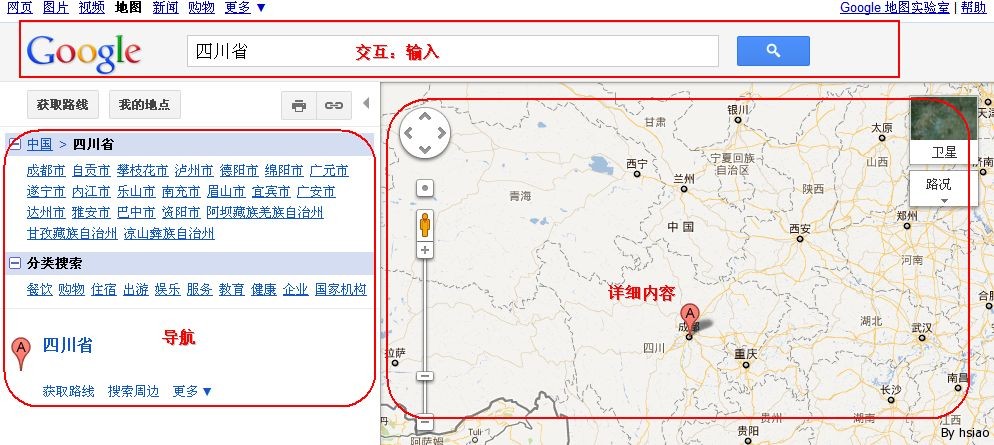
1.導(dǎo)航頁(yè)面;讓用戶(hù)找到他們想要的東西,并提供訪問(wèn)途徑
2.詳細(xì)頁(yè)面;用戶(hù)看到想要知道的詳細(xì)內(nèi)容
3.交互頁(yè)面;允許用戶(hù)輸入和管理數(shù)據(jù)
這三種最終可以任意組合構(gòu)成混合頁(yè)面類(lèi)型。如Google地圖的頁(yè)面:

在網(wǎng)站設(shè)計(jì)時(shí),應(yīng)當(dāng)把用戶(hù)任務(wù)與適當(dāng)?shù)捻?yè)面類(lèi)型相匹配。如用戶(hù)查看一篇文章,需要有導(dǎo)航和詳細(xì)頁(yè)面;如果用戶(hù)想查看包含某關(guān)鍵詞的文章或網(wǎng)頁(yè),就要有交互、導(dǎo)航和詳細(xì)頁(yè)面。
在設(shè)計(jì)時(shí),首先假想某個(gè)特定的場(chǎng)景,并列出詳細(xì)場(chǎng)景可能需要完成的任務(wù),對(duì)任務(wù)進(jìn)行分析的,任務(wù)主要有三個(gè)類(lèi)型;導(dǎo)航、消費(fèi)(查看詳細(xì))、交互;然后將同類(lèi)型的任務(wù)組合排列,并根據(jù)情況想象要構(gòu)建的頁(yè)面;導(dǎo)航需要一組鏈接,詳細(xì)頁(yè)面需要大的頁(yè)面模塊;交互需要一個(gè)表單按鈕。組織頁(yè)面模塊時(shí),每個(gè)頁(yè)面都應(yīng)當(dāng)關(guān)注一個(gè)獨(dú)立任務(wù),但是如果有多個(gè)獨(dú)立的類(lèi)似的子任務(wù),就要考慮能夠把他們組合在一起。
決定一個(gè)任務(wù)要?jiǎng)?chuàng)建多少個(gè)頁(yè)面時(shí),要考慮一下因素:
1.用戶(hù)的技術(shù)水平
2.用戶(hù)的帶寬
3.頁(yè)面上信息量
4.用戶(hù)要完成任務(wù)
5.用戶(hù)要完成任務(wù)的頻率
在界面設(shè)計(jì)時(shí),有三種方法來(lái)完成交互任務(wù)組合;分別是向?qū)В╳izard)、控制面板(control panel)和工具條(toolbar)。這三個(gè)各有優(yōu)缺點(diǎn)的,如安裝軟件時(shí)通常都是使用向?qū)В╳izard),讓用戶(hù)按照順序,保證不會(huì)錯(cuò)過(guò)重要的步驟,當(dāng)然也很乏味,一路“Next”下去,是很多人使用的慣用裝軟件方法。而控制面板也是使用比較多的,習(xí)慣之后使用起來(lái)很方便。工具條,就像office上面的那些工具一樣,在WEB上并不多見(jiàn),只在編輯文本的時(shí)候出現(xiàn)的比較多。
當(dāng)頁(yè)面上有多個(gè)任務(wù)或者“下一步”出現(xiàn)時(shí)怎么辦呢?
要根據(jù)三個(gè)原則來(lái)做我們的網(wǎng)站推廣“下一步”的設(shè)計(jì):
1.這會(huì)幫助多少用戶(hù)?
2.發(fā)生的頻率程度?
3.對(duì)于用戶(hù),這個(gè)下一步有多重要?
根據(jù)以上三個(gè)原則為任何建立優(yōu)先級(jí)。根據(jù)優(yōu)先級(jí)對(duì)含有多個(gè)頁(yè)面任務(wù)或“下一步”的頁(yè)面進(jìn)行分區(qū),重要的排在顯眼的位置,一般是頁(yè)面的左側(cè),右側(cè)通常都是一些次要的內(nèi)容。
在網(wǎng)站任務(wù)多,交互比較復(fù)雜的情況下,就需要建立網(wǎng)站結(jié)構(gòu)圖。建立結(jié)構(gòu)圖之前要明確每一個(gè)頁(yè)面重點(diǎn)表現(xiàn)的任務(wù),以及頁(yè)面之間的相互關(guān)系、交互關(guān)系以及其他方面(根據(jù)項(xiàng)目不同會(huì)有所差異)。而組織這些關(guān)系,就需要用到網(wǎng)站結(jié)構(gòu)圖(網(wǎng)站圖)。
網(wǎng)站圖有哪幾種形式呢?
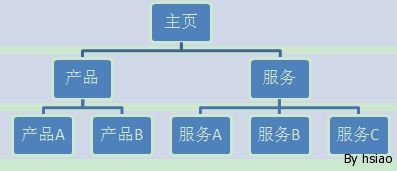
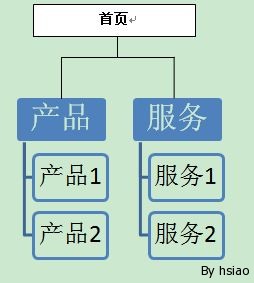
1.樹(shù)狀圖;這個(gè)適合顯示層次結(jié)構(gòu),但容易超出水瓶空間造成層次過(guò)深,可以與梳狀圖配合使用來(lái)避免這種情況。
2.梳狀圖:這個(gè)在長(zhǎng)工作區(qū)比較有用。如電子文檔的目錄導(dǎo)航。
3.星形圖:這種在層次機(jī)構(gòu)不嚴(yán)格,而且組織不算太深的情況下使用比較合適。


除網(wǎng)站圖的形式外,還需對(duì)其中所有的對(duì)象建立一個(gè)詞匯表(詳見(jiàn)jesse james garrett創(chuàng)建的可視化詞匯表visual vocabulary)很容易在白板和形式化文檔中使用。也可以看一看流程圖方面的書(shū),比如UML。
最后根據(jù)以上的組織內(nèi)容,就可以在30秒內(nèi)建立任何頁(yè)面的低保真線(xiàn)框圖了。線(xiàn)框圖要記得標(biāo)注,標(biāo)注,再標(biāo)注。其基本框架下的每個(gè)元素都要考慮如下的問(wèn)題:
1.內(nèi)容來(lái)自哪里
2.內(nèi)容的實(shí)質(zhì)是什么?
3.元素是必要的還是可選的。
4.元素是有條件的嗎?
5.默認(rèn)或期望狀態(tài)是什么?
6.有哪些候選或錯(cuò)誤的狀態(tài)。
所有這些要考慮的要素在以后不斷學(xué)習(xí)中慢慢體會(huì)吧。




