網站制作成功后,我們應該開始做網站的哪些工作了呢?那就是網站的推廣和運營,大家都知道網站是用來做我們產品的推廣的,所以首頁必須我們得把網站推廣出去。
網頁頁面是每個網站最基本的獨立要素,而且每一個頁面都有特定的任務,這些頁面就像串聯的一個鏈條一樣,構成了整個網站。每個頁面主要提供兩個基本任務構建整個鏈。
1.幫助用戶完成當前頁面的主要任務
2.提供任務鏈中的下一個環的訪問
目前WEB上的頁面主要可供完成的任務有:
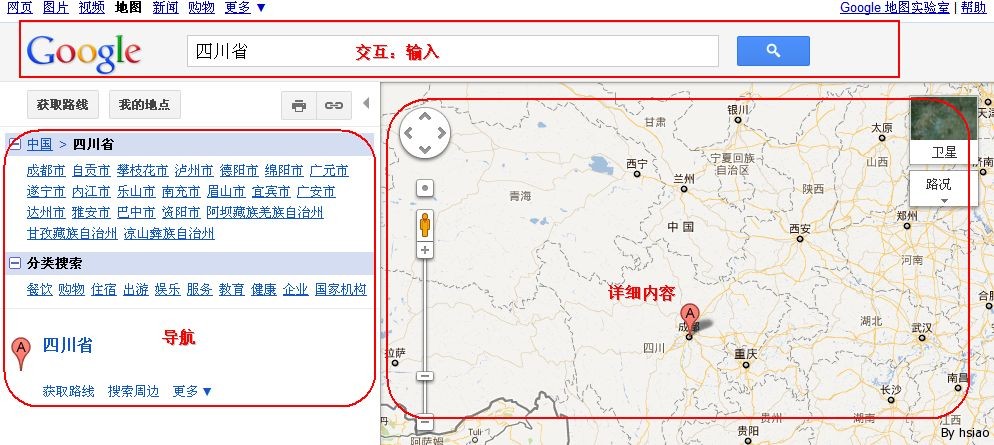
1.導航頁面;讓用戶找到他們想要的東西,并提供訪問途徑
2.詳細頁面;用戶看到想要知道的詳細內容
3.交互頁面;允許用戶輸入和管理數據
這三種最終可以任意組合構成混合頁面類型。如Google地圖的頁面:

在網站設計時,應當把用戶任務與適當的頁面類型相匹配。如用戶查看一篇文章,需要有導航和詳細頁面;如果用戶想查看包含某關鍵詞的文章或網頁,就要有交互、導航和詳細頁面。
在設計時,首先假想某個特定的場景,并列出詳細場景可能需要完成的任務,對任務進行分析的,任務主要有三個類型;導航、消費(查看詳細)、交互;然后將同類型的任務組合排列,并根據情況想象要構建的頁面;導航需要一組鏈接,詳細頁面需要大的頁面模塊;交互需要一個表單按鈕。組織頁面模塊時,每個頁面都應當關注一個獨立任務,但是如果有多個獨立的類似的子任務,就要考慮能夠把他們組合在一起。
決定一個任務要創建多少個頁面時,要考慮一下因素:
1.用戶的技術水平
2.用戶的帶寬
3.頁面上信息量
4.用戶要完成任務
5.用戶要完成任務的頻率
在界面設計時,有三種方法來完成交互任務組合;分別是向導(wizard)、控制面板(control panel)和工具條(toolbar)。這三個各有優缺點的,如安裝軟件時通常都是使用向導(wizard),讓用戶按照順序,保證不會錯過重要的步驟,當然也很乏味,一路“Next”下去,是很多人使用的慣用裝軟件方法。而控制面板也是使用比較多的,習慣之后使用起來很方便。工具條,就像office上面的那些工具一樣,在WEB上并不多見,只在編輯文本的時候出現的比較多。
當頁面上有多個任務或者“下一步”出現時怎么辦呢?
要根據三個原則來做我們的網站推廣“下一步”的設計:
1.這會幫助多少用戶?
2.發生的頻率程度?
3.對于用戶,這個下一步有多重要?
根據以上三個原則為任何建立優先級。根據優先級對含有多個頁面任務或“下一步”的頁面進行分區,重要的排在顯眼的位置,一般是頁面的左側,右側通常都是一些次要的內容。
在網站任務多,交互比較復雜的情況下,就需要建立網站結構圖。建立結構圖之前要明確每一個頁面重點表現的任務,以及頁面之間的相互關系、交互關系以及其他方面(根據項目不同會有所差異)。而組織這些關系,就需要用到網站結構圖(網站圖)。
網站圖有哪幾種形式呢?
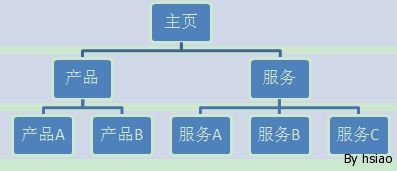
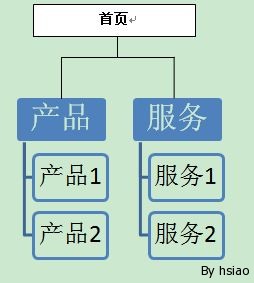
1.樹狀圖;這個適合顯示層次結構,但容易超出水瓶空間造成層次過深,可以與梳狀圖配合使用來避免這種情況。
2.梳狀圖:這個在長工作區比較有用。如電子文檔的目錄導航。
3.星形圖:這種在層次機構不嚴格,而且組織不算太深的情況下使用比較合適。


除網站圖的形式外,還需對其中所有的對象建立一個詞匯表(詳見jesse james garrett創建的可視化詞匯表visual vocabulary)很容易在白板和形式化文檔中使用。也可以看一看流程圖方面的書,比如UML。
最后根據以上的組織內容,就可以在30秒內建立任何頁面的低保真線框圖了。線框圖要記得標注,標注,再標注。其基本框架下的每個元素都要考慮如下的問題:
1.內容來自哪里
2.內容的實質是什么?
3.元素是必要的還是可選的。
4.元素是有條件的嗎?
5.默認或期望狀態是什么?
6.有哪些候選或錯誤的狀態。
所有這些要考慮的要素在以后不斷學習中慢慢體會吧。




